문제
JavaScript DOM - Code Exercises | CroCoder
The DOM or the Document Object Model of the page is created after the web page is loaded. Learn some DOM manuipulation with these exercises.
www.crocoder.dev

메모
querySelectorAll()은 지정된 셀렉터 그룹에 일치하는 다큐먼트의 엘리먼트 리스트를 나타내는 정적(살아 있지 않은)인 NodeList를 반환한다.
// 클래스가 "note" 또는 "alert"인 모든 <div> 엘리먼트의 목록을 반환
var matches = document.querySelectorAll("div.note, div.alert");// ID 가 "test" 인 컨테이너 안에 위치하고,
// 부모 엘리먼트가 div 엘리먼트이며 클래스가 "highlighted" 인 <p> 엘리먼트를 반환
var container = document.querySelector("#test");
var matches = container.querySelectorAll("div.highlighted > p");정답
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="description" content="Webpage description goes here" />
<meta charset="utf-8" />
<title>Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="author" content="" />
<link rel="stylesheet" href="css/style.css" />
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
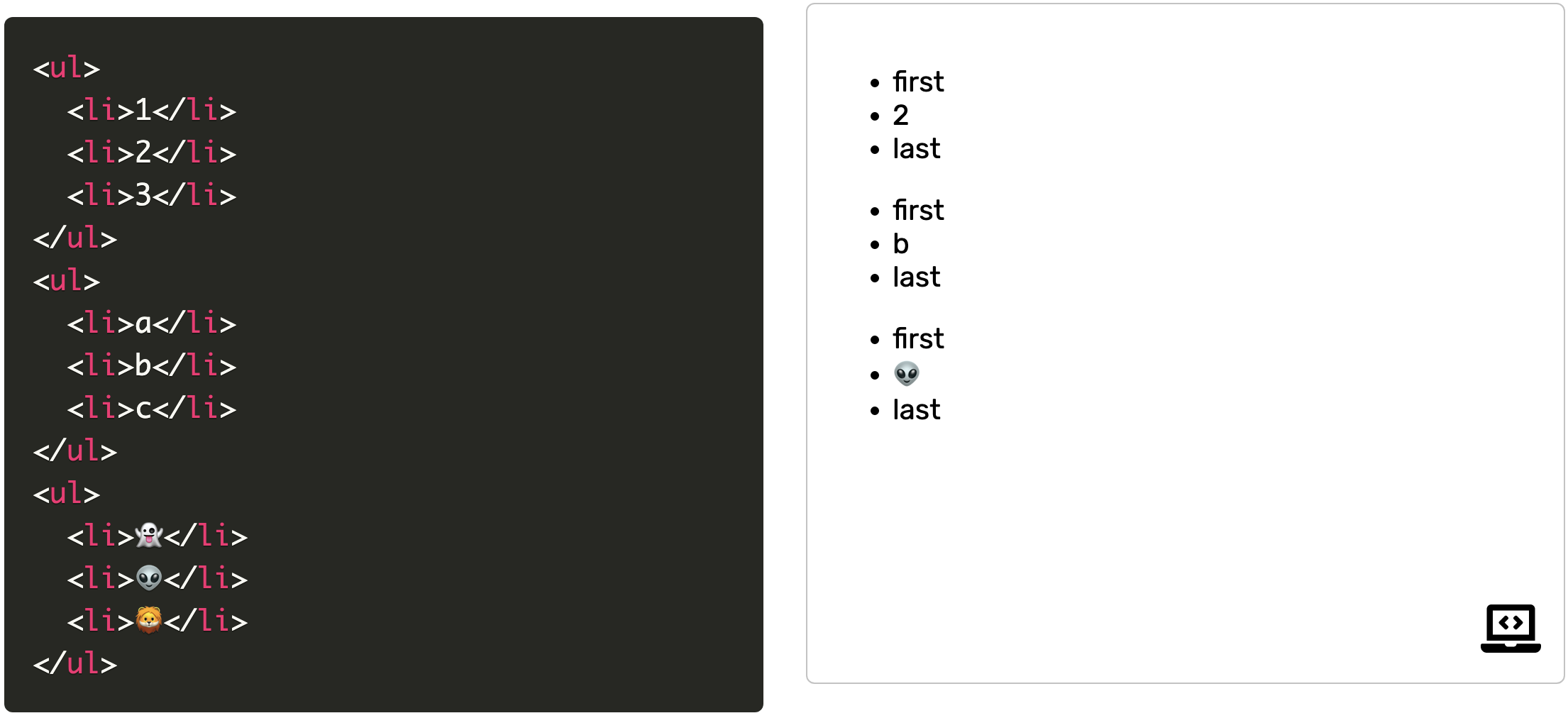
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul>
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<ul>
<li>👻</li>
<li>👽</li>
<li>🦁</li>
</ul>
<script>
// firstLis, lastLis는 모든 <li> 태그의 first-child, last-child에 해당한다
// <li> 엘리먼트의 first-child, last-child를 반환한다
const firstLis = [...document.querySelectorAll("ul > li:first-child")];
const lastLis = [...document.querySelectorAll("ul > li:last-child")];
// firstLis, lastLis에 forEach문을 돌려 모든 값을 "first", "last"로 바꾼다
firstLis.forEach(x => (x.textContent = "first"));
lastLis.forEach(x => (x.textContent = "last"));
</script>
</body>
</html>문제
JavaScript DOM - Code Exercises | CroCoder
The DOM or the Document Object Model of the page is created after the web page is loaded. Learn some DOM manuipulation with these exercises.
www.crocoder.dev

메모
querySelectorAll()은 지정된 셀렉터 그룹에 일치하는 다큐먼트의 엘리먼트 리스트를 나타내는 정적(살아 있지 않은)인 NodeList를 반환한다.
// 클래스가 "note" 또는 "alert"인 모든 <div> 엘리먼트의 목록을 반환
var matches = document.querySelectorAll("div.note, div.alert");// ID 가 "test" 인 컨테이너 안에 위치하고,
// 부모 엘리먼트가 div 엘리먼트이며 클래스가 "highlighted" 인 <p> 엘리먼트를 반환
var container = document.querySelector("#test");
var matches = container.querySelectorAll("div.highlighted > p");정답
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="description" content="Webpage description goes here" />
<meta charset="utf-8" />
<title>Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="author" content="" />
<link rel="stylesheet" href="css/style.css" />
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
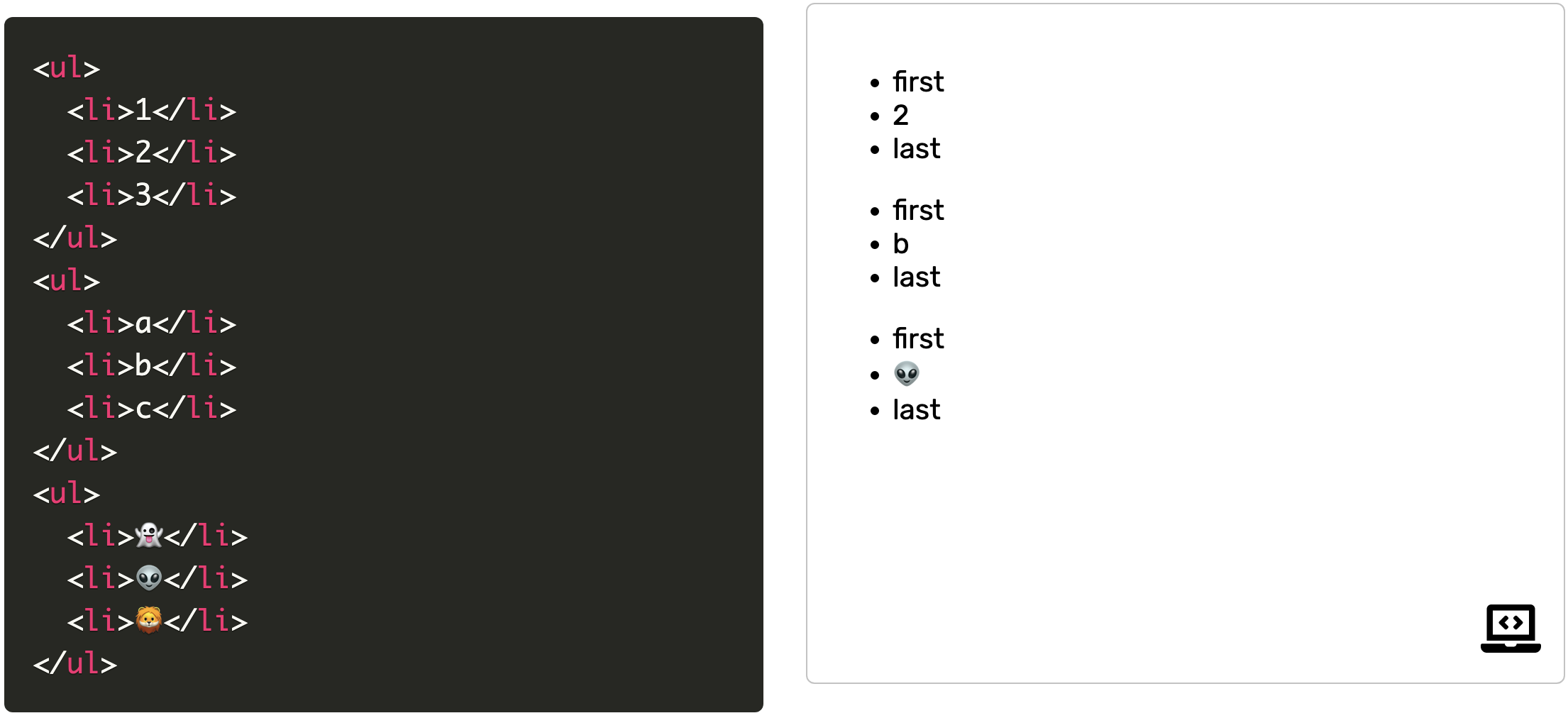
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul>
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<ul>
<li>👻</li>
<li>👽</li>
<li>🦁</li>
</ul>
<script>
// firstLis, lastLis는 모든 <li> 태그의 first-child, last-child에 해당한다
// <li> 엘리먼트의 first-child, last-child를 반환한다
const firstLis = [...document.querySelectorAll("ul > li:first-child")];
const lastLis = [...document.querySelectorAll("ul > li:last-child")];
// firstLis, lastLis에 forEach문을 돌려 모든 값을 "first", "last"로 바꾼다
firstLis.forEach(x => (x.textContent = "first"));
lastLis.forEach(x => (x.textContent = "last"));
</script>
</body>
</html>