쿼리 함수
쿼리는 페이지에서 요소를 찾기 위해 테스트 라이브러리가 제공하는 방법이다. 여러 유형의 쿼리("get", "find", "query")가 있다. 이들 간의 차이점은 요소가 발견되지 않으면 쿼리에서 오류가 발생하는지 또는 Promise를 반환하고 다시 시도하는지 여부이다. 선택하는 페이지 콘텐츠에 따라 다른 쿼리가 다소 적절할 수 있다.

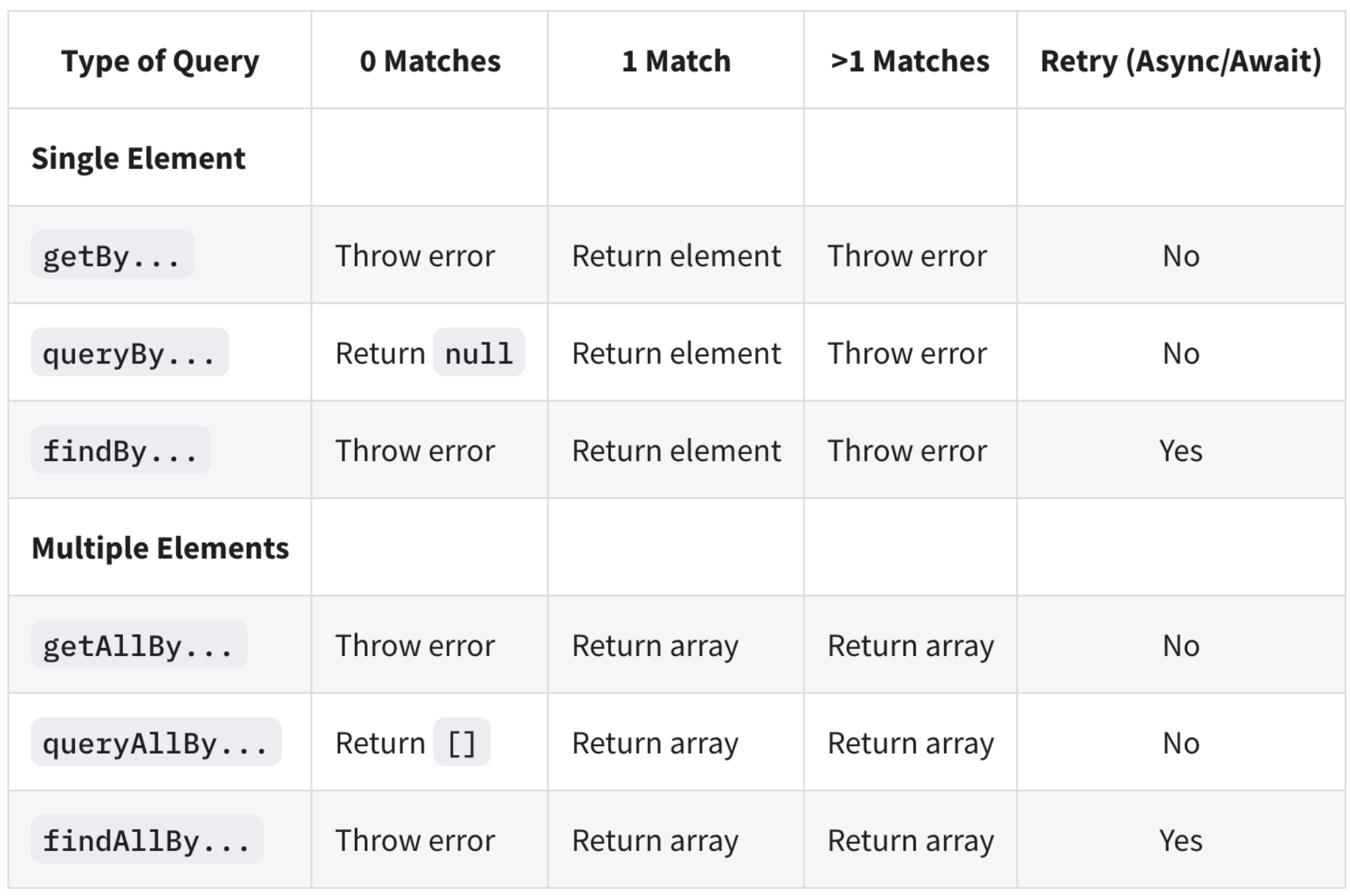
get, find, query 의 차이점
쿼리는 페이지에서 요소를 찾기 위해 테스트 라이브러리가 제공하는 방법이다. 여러 유형의 쿼리("get", "find", "query")가 있다. 이들 간의 차이점은 요소가 발견되지 않으면 쿼리에서 오류가 발생하는지 또는 Promise를 반환하고 다시 시도하는지 여부이다. 선택하는 페이지 콘텐츠에 따라 다른 쿼리가 다소 적절할 수 있다.
(1) getBy: 쿼리에 대해 일치하는 노드를 반환하고 일치하는 요소가 없거나 둘 이상의 일치가 발견되면 설명 오류를 발생시킨다. 둘 이상의 요소가 예상되면 getAllBy를 사용한다.
(2) queryBy: 쿼리에 대해 일치하는 노드를 반환하고 일치하는 요소가 없으면 null을 반환한다. 이것은 존재하지 않는 요소를 어설션하는 데 유용하다. 둘 이상의 일치 항목이 발견되면 오류가 발생한다. 확인된 경우 대신 queryAllBy를 사용한다.
(3) findBy: 주어진 쿼리와 일치하는 요소가 발견되면 Promise를 반환한다. 요소가 발견되지 않거나 기본 제한 시간인 1000ms 후에 둘 이상의 요소가 발견되면 약속이 거부된다. 둘 이상의 요소를 찾아야 하는 경우 findAllBy를 사용한다.
getBy + waitFor = findBy

쿼리 함수
쿼리는 페이지에서 요소를 찾기 위해 테스트 라이브러리가 제공하는 방법이다. 여러 유형의 쿼리("get", "find", "query")가 있다. 이들 간의 차이점은 요소가 발견되지 않으면 쿼리에서 오류가 발생하는지 또는 Promise를 반환하고 다시 시도하는지 여부이다. 선택하는 페이지 콘텐츠에 따라 다른 쿼리가 다소 적절할 수 있다.

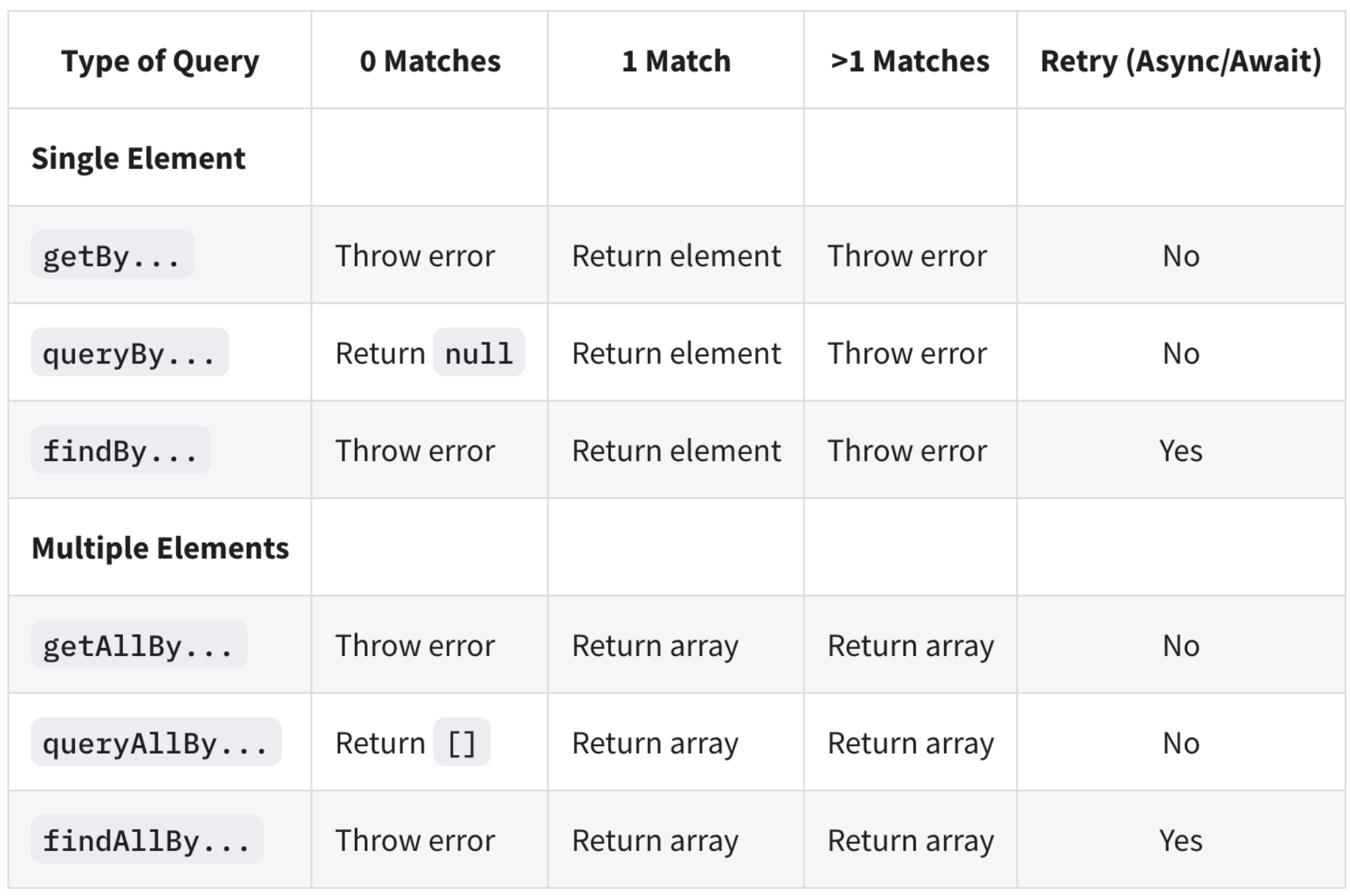
get, find, query 의 차이점
쿼리는 페이지에서 요소를 찾기 위해 테스트 라이브러리가 제공하는 방법이다. 여러 유형의 쿼리("get", "find", "query")가 있다. 이들 간의 차이점은 요소가 발견되지 않으면 쿼리에서 오류가 발생하는지 또는 Promise를 반환하고 다시 시도하는지 여부이다. 선택하는 페이지 콘텐츠에 따라 다른 쿼리가 다소 적절할 수 있다.
(1) getBy: 쿼리에 대해 일치하는 노드를 반환하고 일치하는 요소가 없거나 둘 이상의 일치가 발견되면 설명 오류를 발생시킨다. 둘 이상의 요소가 예상되면 getAllBy를 사용한다.
(2) queryBy: 쿼리에 대해 일치하는 노드를 반환하고 일치하는 요소가 없으면 null을 반환한다. 이것은 존재하지 않는 요소를 어설션하는 데 유용하다. 둘 이상의 일치 항목이 발견되면 오류가 발생한다. 확인된 경우 대신 queryAllBy를 사용한다.
(3) findBy: 주어진 쿼리와 일치하는 요소가 발견되면 Promise를 반환한다. 요소가 발견되지 않거나 기본 제한 시간인 1000ms 후에 둘 이상의 요소가 발견되면 약속이 거부된다. 둘 이상의 요소를 찾아야 하는 경우 findAllBy를 사용한다.
getBy + waitFor = findBy